-
Notifications
You must be signed in to change notification settings - Fork 5.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
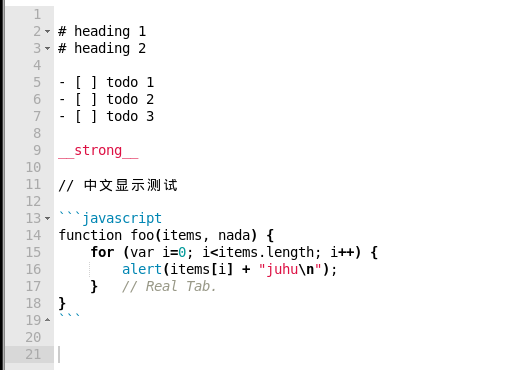
Underscore disappear #4000
Comments
|
Which font are you using? does it help if you add one of the following css snippets? .ace_editor {
line-height: 2;
}or .ace_editor * {
contain: none!important;
} |
|
I think this is related node-red/node-red#2104 (comment) As soon as you zoom-in underscore is seen: font-family for ACE editor is: If you do not have that fonts installed it is not seen. As soon as you remove that property underscore is seen. With that property it renders to Arial: Removing the property it renders to Ubuntu mono here (Arch linux): So basically, it is using a no monospace font, that renders underscore behind the bottom line (hidding it). I found a similar report here: |
|
Hi, I had this issue too, at least when using the react-ace wrapper. I was able to get round it by setting the lineHeight sufficiently high. For the font I was using (Droid Sans Mono), any line height below 18px wouldn't render the underscores at default zoom. However, with line heights above 18px, the underscores would always show, no matter how zoomed you were. These values are likely to vary from font to font. I have no clue why this is the case, but it appears to work. |
|
Yep, see this fix on node-red https://github.com/node-red/node-red/pull/2579/files |
|
Is this still reproducible on the latest Ace version? |
|
This issue has not received a response in a while. If you want to keep this issue open, please leave a comment below and auto-close will be canceled. |




Underscore disappear in ace editor (at right)
chrome: (left: in kitchen-sink , right: in real environment)

firefox is ok:

opera has error too:

code :
The text was updated successfully, but these errors were encountered: