|
| 1 | +# HB Theme Template |
| 2 | + |
| 3 | +The starter theme template of [HB Framework](https://hbstack.dev/), live demo: https://theme.hbstack.dev/. |
| 4 | + |
| 5 | +## Documentations |
| 6 | + |
| 7 | +| English | 简体中文 | |
| 8 | +| ------- | -------- | |
| 9 | +| [Prerequisites](https://hbstack.dev/en/docs/getting-started/prerequisites/) | [先决条件](https://hbstack.dev/zh-hans/docs/getting-started/prerequisites/) | |
| 10 | +| [Installation](https://hbstack.dev/en/docs/getting-started/installation/) | [安裝](https://hbstack.dev/zh-hans/docs/getting-started/installation/) | |
| 11 | +| [Configuration](https://hbstack.dev/en/docs/configuration/) | [配置](https://hbstack.dev/zh-hans/docs/configuration/) | |
| 12 | +| [Content](https://hbstack.dev/en/docs/content/) | [内容](https://hbstack.dev/zh-hans/docs/content/) | |
| 13 | +| [Deployment](https://hbstack.dev/en/docs/deployment/) | [部署](https://hbstack.dev/zh-hans/docs/deployment/) | |
| 14 | +| [Modules](https://hbstack.dev/en/docs/modules/) | [模块](https://hbstack.dev/zh-hans/docs/modules/) | |
| 15 | + |
| 16 | +## Features |
| 17 | + |
| 18 | +- **Fast** and **SEO** friendly: [PageSpeed Insight](https://pagespeed.web.dev/analysis?url=https://theme.hbstack.dev/en/) scored perfect :100: in all four metrics on mobile and desktop. |
| 19 | +- **Multi-purpose**: blog, project documentations, digital garden, gallery, landing pages and so on. |
| 20 | +- **Responsive**: mobile first, built on top of Bootstrap v5.3. |
| 21 | +- :ice_cube: **Modular** and **flexible**: extend features via various modules. |
| 22 | +- :first_quarter_moon: **Dark mode**: light, dark or auto (follow system). |
| 23 | +- :mag: **Search**: powerful client side *fuzzy* search that allows *filtering* and *sorting* of results, as well as searching from all multilingual sites. |
| 24 | +- **PurgeCSS**: remove unused CSS. |
| 25 | +- :rocket: **PWA**: |
| 26 | + - Installable: add site to home screen. |
| 27 | + - Offline available: offline page and offline image. |
| 28 | + - Allow precaching resources, such as CSS, JS and fonts. |
| 29 | +- **Advanced**: |
| 30 | + - Custom SCSS [variables](https://github.com/hbstack/theme/blob/main/assets/hb/modules/custom/scss/variables.tmpl.scss) and [style](https://github.com/hbstack/theme/blob/main/assets/hb/modules/custom/scss/index.scss). |
| 31 | + - Custom [JavaScript](https://github.com/hbstack/theme/blob/main/assets/hb/modules/custom/js/index.ts). |
| 32 | + - Custom HTML markup: |
| 33 | + - [Before the end of `<head>`](https://github.com/hbstack/theme/blob/main/layouts/partials/hugopress/modules/hb-custom/hooks/head-end.html) |
| 34 | + - [Before the end of `<body>`](https://github.com/hbstack/theme/blob/main/layouts/partials/hugopress/modules/hb-custom/hooks/body-end.html) |
| 35 | +- :framed_picture: **Images Processing**: process images via URL query string and fragment, such as alignment, resizing, cropping and so on, friendly to Markdown. |
| 36 | +- :computer: **Code block panel**: expand toggle, code copy button, line number toggle and wrap toggle. |
| 37 | +- **Menus**: supports header menus and footer menus. |
| 38 | +- Related posts slide. |
| 39 | +- :framed_picture: Image viewer: zoom in/out image. |
| 40 | +- :card_index_dividers: **Archives**: group by year and month. |
| 41 | +- :memo: **Multiple authors**: articles can be co-authored. |
| 42 | +- :globe_with_meridians: **Multilingual**. |
| 43 | +- :arrow_left: **RTL**: supports Right-to-Left languages. |
| 44 | +- :arrow_up: Back/Return to top button. |
| 45 | +- Social links: supports header and footer social links. |
| 46 | +- Content: supports KaTex (math), Mermaid (diagrams) and Bootstrap shortcodes. |
| 47 | +- ... |
| 48 | + |
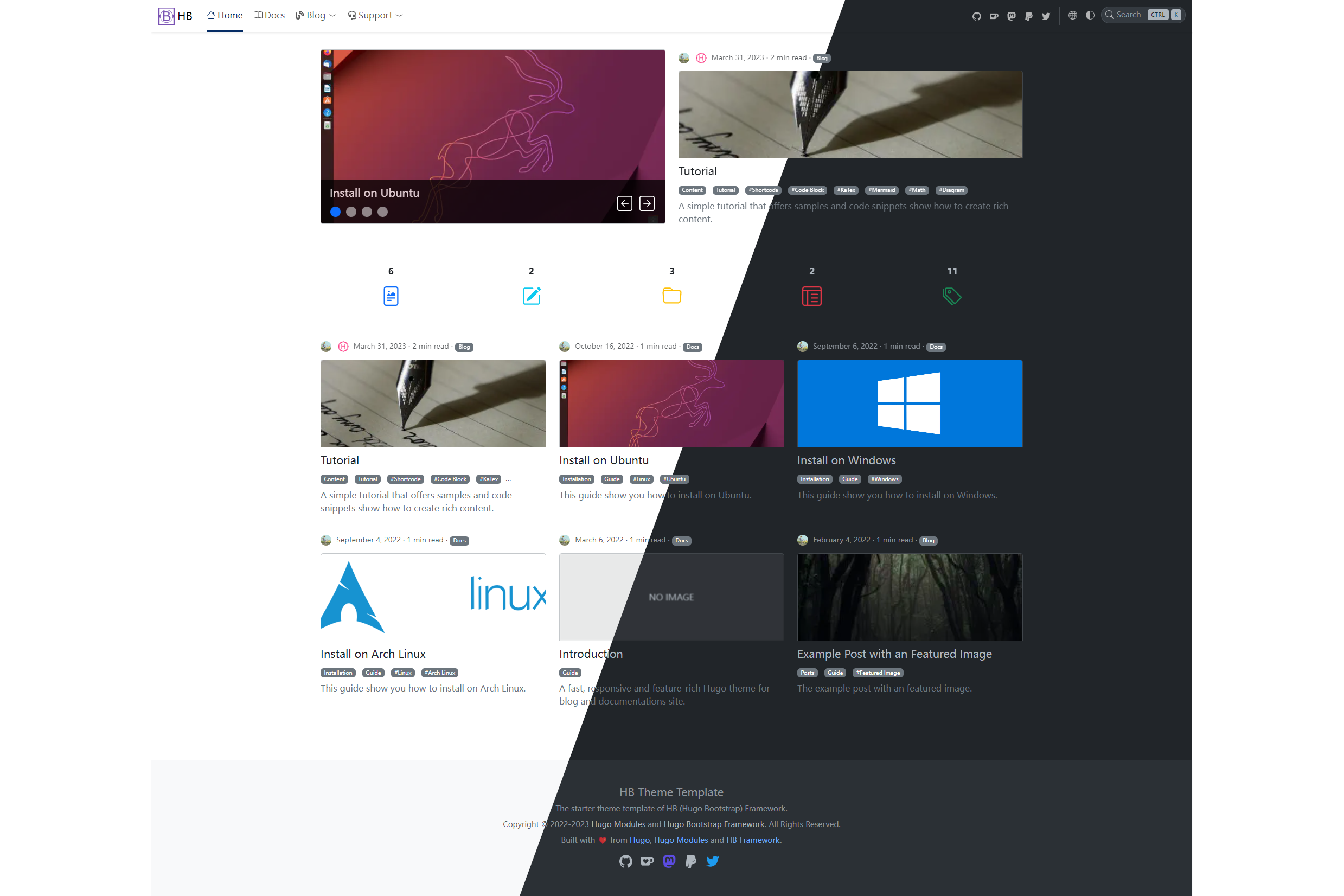
| 49 | +## Screenshot |
| 50 | + |
| 51 | + |
0 commit comments