-
-
Notifications
You must be signed in to change notification settings - Fork 3.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add a type definition that accepts ThunkAction provided redux-thunk to useDispatch #1911
Comments
|
Hiya. The issue here is that there's no guarantee that the actual Redux store being used was configured to have the thunk middleware. So, if we just automatically have the types include support for thunks, we're actually lying to our users about how the runtime behavior will work. This is also how the types in DefinitelyTyped have always behaved, as far as I know. Because of that, we specifically teach and show how to infer the final real type from |
|
Sorry, but this is very confusing. I was not able to find an end to end typescript guide that works with thunks. Trying to decrypt the documentation you linked :
Can you clarify the bold part? From the doc : https://redux.js.org/tutorials/fundamentals/part-8-modern-redux#using-configurestore
|
|
Take a look at one of the two TypeScript "Quick Start"s at https://redux-toolkit.js.org/tutorials/typescript or https://redux.js.org/tutorials/typescript-quick-start |
|
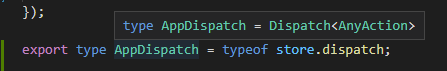
I've already read carefully these articles, without matching the missing piece. The CRA template is using the same setup than mine, but is working perfectly. I narrowed my issue to AppDispatch typing. At right, it seems ok : At left, however, I "lost" part of the expected type: Comparing the CRA template : Still looking for the difference :( |
|
Found the difference I guess. My thunk was named |




What is the new or updated feature that you are suggesting?
From react-redux v8, it provides own type definitions.
Along with that, a difference arose from the type definitions that were provided by volunteers in TypesDefinitions.
What I am having trouble with is the type definition of
useDispatch.react-redux/src/hooks/useDispatch.ts
Lines 25 to 31 in 26ddc6a
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/b153e7ef5fb60b1a20dc5120c55058fd24c2cc39/types/react-redux/index.d.ts#L538-L540
The current react-redux type definition only allows pure actions to be passed to dispatch.
Why should this feature be included?
It is helpful to maintain an ecosystem with third-party libraries surrounding react-redux.
What docs changes are needed to explain this?
Maybe nothing.
The text was updated successfully, but these errors were encountered: