-
-
Notifications
You must be signed in to change notification settings - Fork 377
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
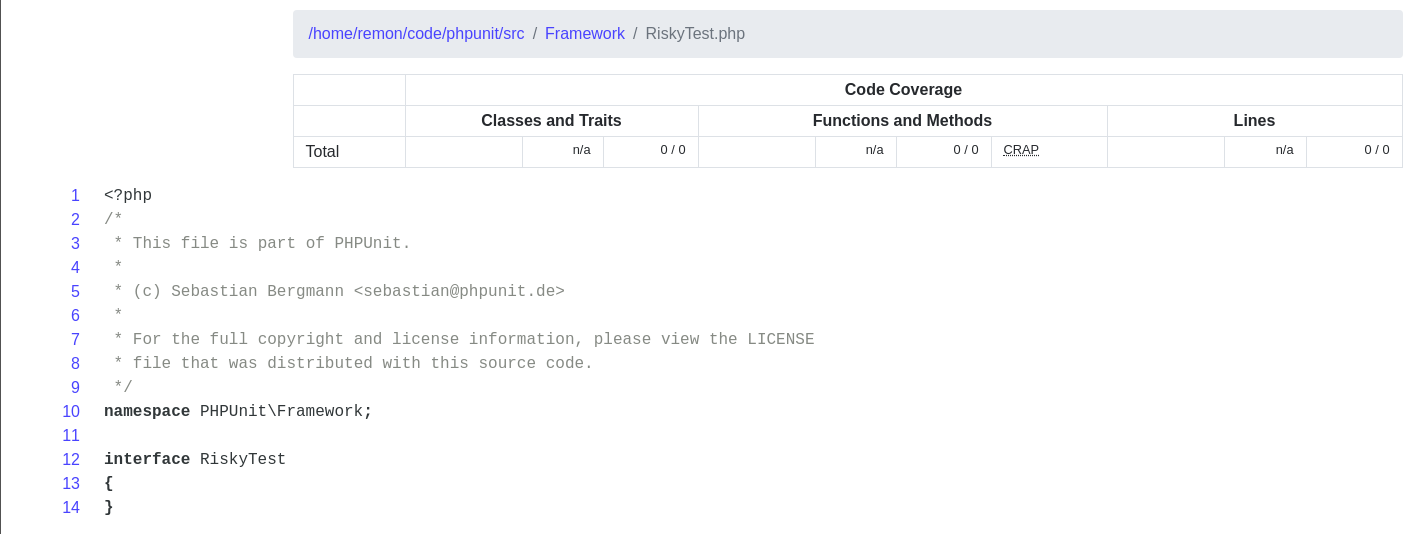
Wasted screen space in HTML code coverage report #650
Comments
|
At the moment the left edge of the code area is aligned with the left edge of the overview table at the top of the page. IMO, (almost) the entire width of screen (maybe ~ 95% or so, so that we still have a border/margin on the sides) should be used for the code. |
|
No problem, I'll have look somewhere this week 👍 |
|
I've just checked and I'm not sure about this one. When the code uses the full width but the code itself is small the page looks weird: So I would suggest one of the following:
Also, this is not a regression as the behaviour with bootstrap 3 was the same (see below). But I do agree it could use some love. |
|
Thank you for looking into this! Looks like I was wrong that this is a regression. However, before the Bootstrap update I did not notice this. Maybe it makes it more obvious? I don't know. Lets agree that this could use some love :-) Before we try anything else, can you send a pull request that implements your option 1? I think that this might just work. |


@rpkamp I suspect this to be a regression from #644. Can you have a look, please?
The text was updated successfully, but these errors were encountered: